0x01 前言
今天复习了一下有关jsonp相关的攻防知识,突然发现自己对于jsonp的理解只是在书本上的那种,对于其具体的实现还是一知半解的,因此写篇文章记录一下jsonp的实现过程,会附上具体代码滴~
0x02 JSONP的概念
那么什么是JSONP呢,在理解JSONP之前,我们需要知道的是什么是JSON,有过一些web基础的小伙伴一定都听说过这个单词了,JSON是如今用来传输文本的一种很流行的格式,其格式类似这样:
1 | { |
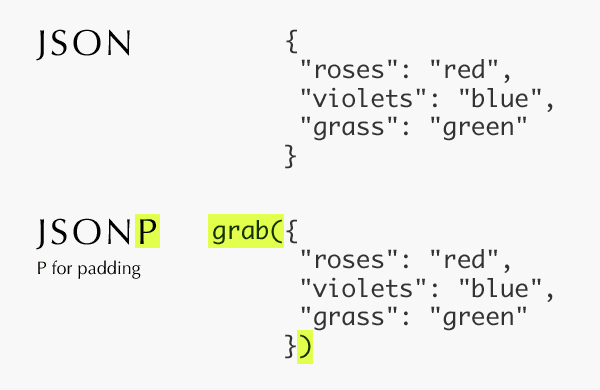
而JSONP的话,用一张图片就比较形象的解释了
就是这样喽,多出来了一个单词和一对括号。那么JSONP用来做什么呢?通常来说,是用来跨域的,我们都知道,浏览器是存在一个叫做同源策略的东东,不同源的两个站点理论上是无法进行网络通信的,但是有的时候我们还是需要进行不同源的站点通信,那么就用到了JSONP来进行跨域通信啦。
0x03 JSONP跨域通信的实现
JSONP的跨域实现有很多种方式,这里我给大家展示的是两种类型的方式,javascript和jquery,而jquery又有三种方法。
服务端
尽管有很多种方式,但是这里服务端的代码是一成不变的,这里我在自己的公网服务器上创建了一个jsonp.php的文件
1 | <?php |
并且修改自己电脑中的hosts文件,把公网ip对应一个域名,这里我起名为pino.my.com
3.1 前端——Javascript代码
1 | <!DOCTYPE html> |
需要注意的是,function一定要定义在请求之前,否则会出现未定义的错误
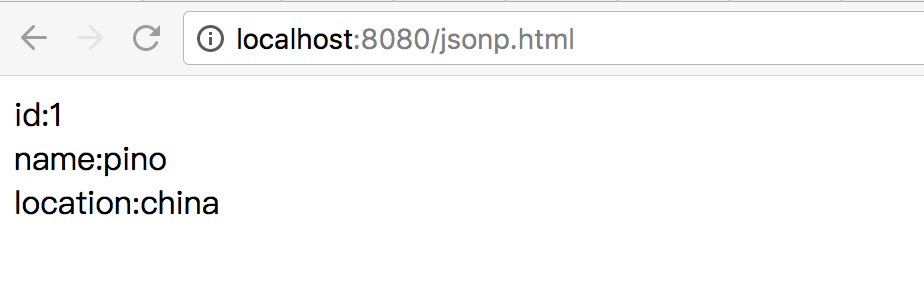
这里我们访问 http://localhost:8080/jsonp.html ,这个网页中有一个跨域请求,请求pino.my.com的资源,通过callback的方式完成请求

成功获取服务端资源!
前端——JQuery之getJSON方法
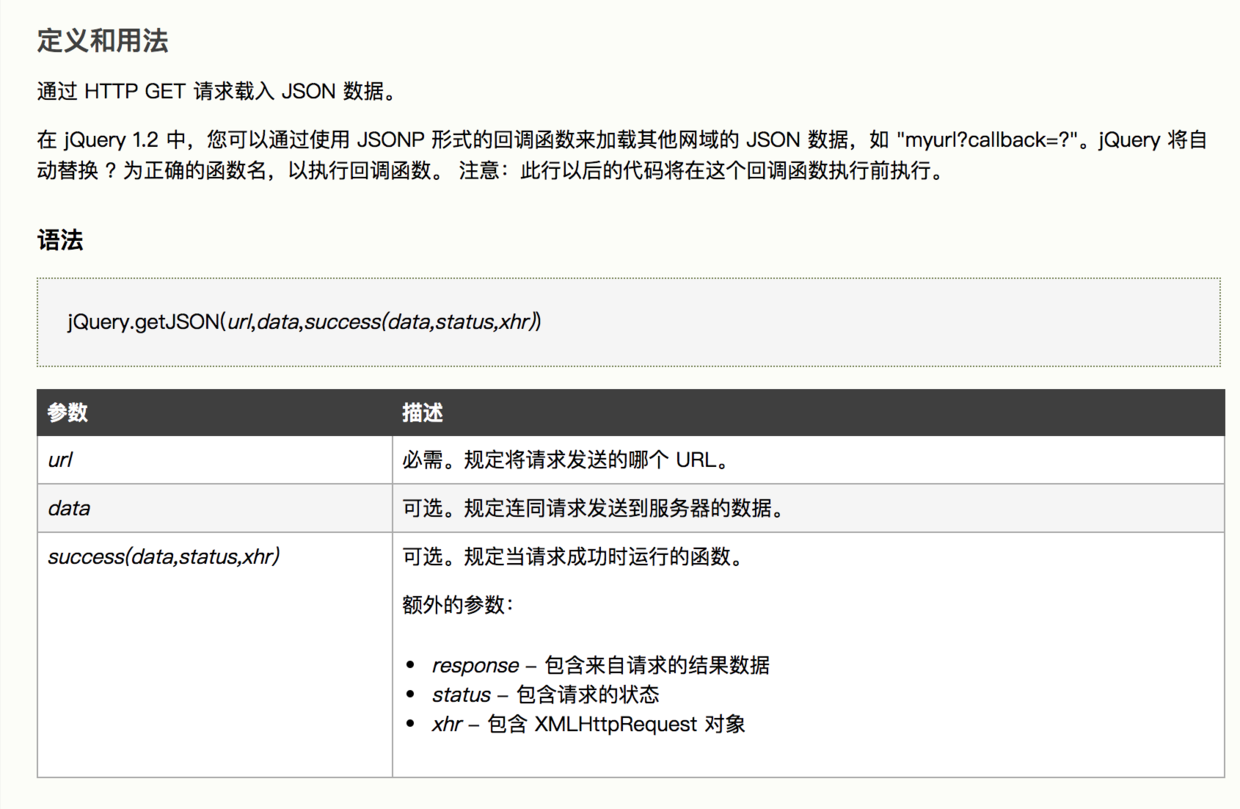
getJSON方法的用法如下:
实现代码如下:
1 | <!DOCTYPE html> |

访问后同样成功获取资源
前端——JQuery之ajax方法
代码
1 | <!DOCTYPE html> |
访问一下:
前端——JQuery之get方法
1 | <!DOCTYPE html> |

get方法需要写的东西跟getJSNON很像,但是一定别忘记最后还有一个jsonp的选项,否则会出错的。